効果の出るLステップのリッチメニューを制作するためには、「6つの活用ポイント」を押さえることが大切です。
その6つというのが
- まず最初に設計をすること
- 他社のリサーチをすること
- 統一感を持たせること
- 画像をボタンだと分かるようにすること
- コピーライティングにこだわること
- タップ回数をカウントすること
- Z型パターンを意識すること
です。
この6つのポイントを意識することであなたのリッチメニューは以前に増して求める成果を得ることができるでしょう。
更に上記の活用ポイントに加えて、Lステップでリッチメニューを作成するメリット、リッチメニュー制作に便利なサイトやツール等を紹介しています。
「自分のLINEにならどう活用するのか?」ということを考えながら読んでいただけると理解しやすいかと思います。
LステップとLINE公式アカウントのリッチメニューって何が違うの?
まずは簡単にLINE公式アカウントとLステップのリッチメニュー機能の差を押さえましょう。
「LINE公式アカウントだけでは常に1つのリッチメニューを表示し続けるだけ」でしたが、 LステップのリッチメニューではLINE公式アカウントだけでは出来なかった様々なことが出来るようになります。
(※Lステップのリッチメニューはスタンダードプランからのみ使用可能です。)
例えば、
- タップして反応する領域を自由に変えられる
- ユーザーごとにリッチメニューの表示非表示を切り替えられる
- ユーザーのアクションやシナリオ中のアクションによってリッチメニューを自動的に開閉できる
- タブ式リッチメニューなどカスタマイズの幅が広がる(後述)
などがあります。
続いてこれらカスタマイズができることによるメリットを解説していきます。
Lステップでリッチメニューを使うメリット
ユーザーから自発的な行動を促せる
Lステップのリッチメニューを使えば、LINE内で様々なユニークなコンテンツに繋げることができるので、ユーザーからの自発的な行動を促すことができるようになります。
たとえばオンラインサロンをされているインフルエンサーヒトデさんのリッチメニュー。

画像中の矢印で示しているように
①リッチメニューの「無料ブログ学習講座」をクリック
②パネルが送信され、「ブログで学ぶ!」をクリック
③更にブログ講座用のパネルが表示され、「学習する!」をクリック
④LINEブラウザにブログ記事が表示される
というような流れになっています。
こちらから何かアクションをせずともユーザーがリッチメニューを自発的にクリックしてコンテンツを読み進めてくれています。
タップ回数をカウントすることでデータ分析に活かせる
Lステップのリッチメニューを使うことでユーザーがリッチメニューのどのボタンを何回クリックしてくれているのかをカウントできるようになります。
このようにしっかりと数値としてデータを取ることで
「このボタンはほとんどクリックされていないから別のコンテンツに変更しよう」
「一番押して欲しいボタンなのでコピーを変更してA/Bテストをしてみよう」
のように意思決定をするための判断材料にすることができます。
LINE公式アカウントだけではそのような計測はできないので、本格的に取り組みたいという方はLステップのリッチメニューでしっかりとタップ回数をカウントしてきましょう。
LINEをHPのように使える
Lステップのリッチメニューを使えばLINEをHPのように活用することもできます。
例えば以下のカーセンサーのリッチメニューを見ていきます。

まるでHPのように
- 女子×クルマ診断
- 自分に合ったクルマを探す
- 愛車を売りたい方
- 人気中古車ランキング
- 中古車一覧から探す
が綺麗にリッチメニューにまとめられています。
LINE公式アカウントだけだと、それぞれのボタンに対してURLを仕込んで終わり。ということになりがちですが、Lステップのリッチメニューを使えば「女子×クルマ診断」や「人気中古車ランキング」などの項目もLINE内にパネルのように表示させることができます。
「リッチメニューで何をすればいいのか分からない」という方はこちらの例のように様々な媒体の情報を集めてみてもいいですね。
リッチメニューを実践的に活用する6つのポイント
Lステップのリッチメニューを使いこなすためには、ただ機能を知っていればいいというわけではありません。
機能を知ったうえで、ここから更に実践的に活用するためのポイントを6つに分けてご紹介していきます。
活用ポイント① まず最初に設計をする
あらゆる業界で設計が大事と言われますが、これはLステップのリッチメニューでも同じことです。
なぜなら自分なりの仮説を持って設定しないと、効果の検証ができないからです。何となく設定したリッチメニューにはなんとなくの結果しか生まれません。
無料ツールであるXmindで案だしをして、そこからスプレッドシートやパワポなどで実際にどんな動きをするのかを可視化していきましょう。
活用ポイント② 他社のリサーチをする
活用ポイント①の設計(リッチメニューの案だし)にも繋がってくるのですが、他社のリサーチも非常に大切です。
なぜなら、0の状態からではリッチメニューのアイデアは生まれないから。
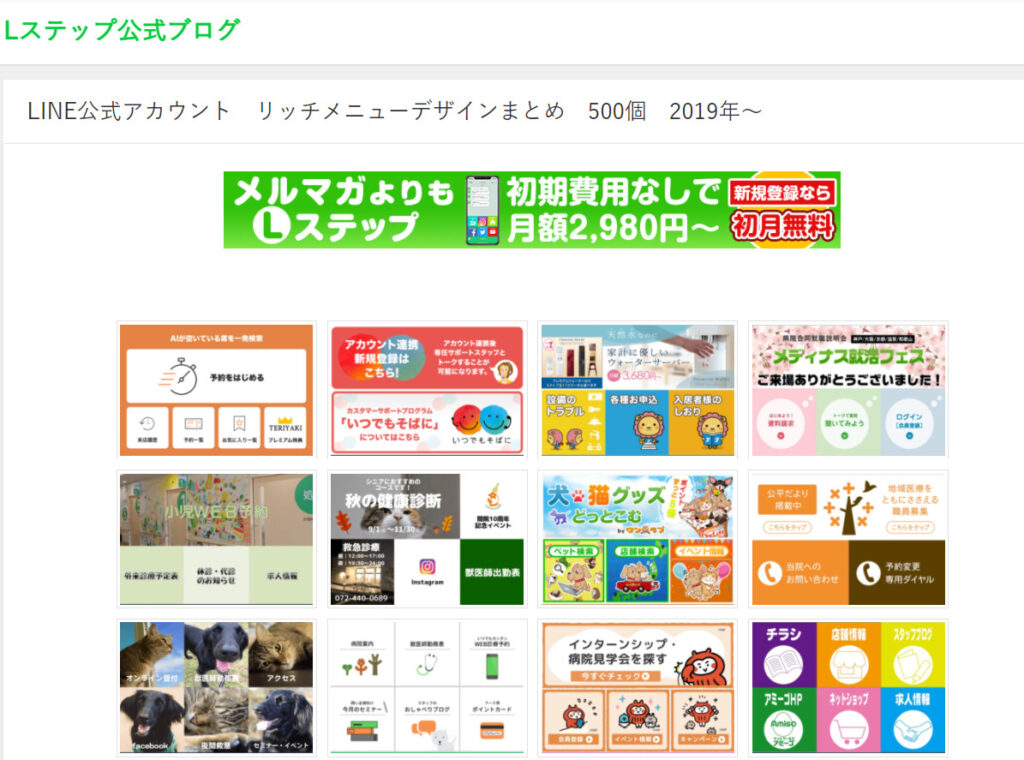
Lステップ公式ブログのリッチメニューまとめに他社のリッチメニューの事例がまとめられているので、ぜひ一度確認してみましょう。
そこから、「自分たちのリッチメニューにはどう活かせるのか?」ということを考えます。
(※丸パクリはNGです!!)

活用ポイント③ 遷移先のメディアと統一感を持たせる
たまに見かける失敗事例として、「LINEのリッチメニューのデザインと遷移先のメディア等のデザインが全く違う」ということです。
詳しく話をしようとすると”ブランディング”等の用語も出てくるので省略しますが、少なくなくとも色味や雰囲気は合わせるように意識しましょう。
自分で考えることが難しければデザイナーさんに頼みましょう。遷移先のメディアのURLとリッチメニューの構成等をお伝えして、一緒に考えてもらうのがベターです。
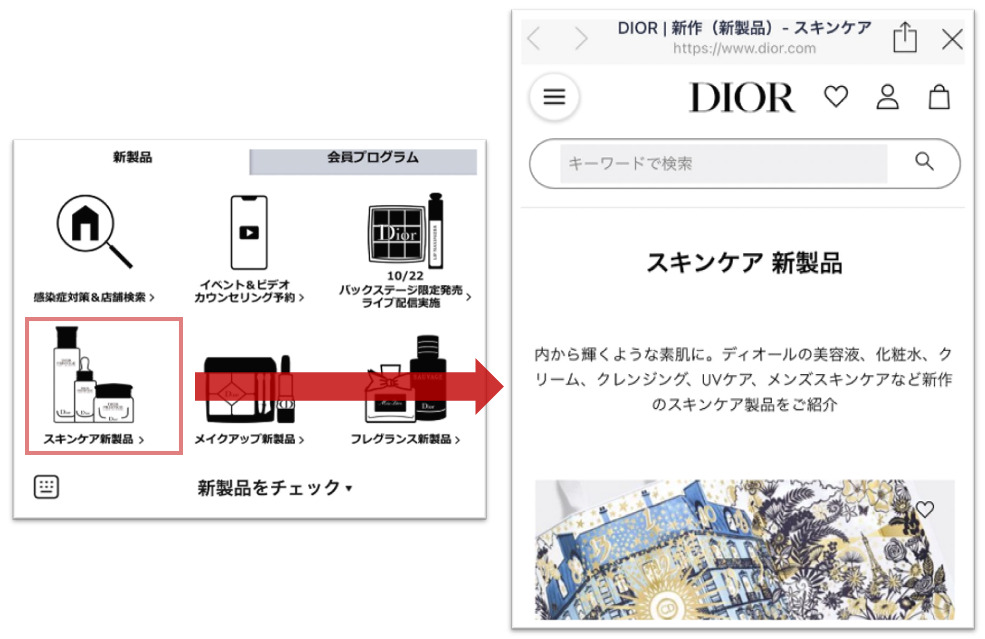
以下の写真は「ディオール ビューティー」の公式LINEの写真です。

リッチメニューの「スキンケア新商品」をクリックするとDIORのサイトに遷移するように設定されていますが、リッチメニューと遷移先のメディアに統一感が見て取れます。
活用ポイント④ 画像を「ボタン」だと分かるようにする
出っ張った物を見ると押してみたくなる人がいるように、リッチメニュー画像のボタンに立体感を持たせ、押してみたくなる演出を作るようにしましょう。
立体感のあるボタンはクリックすることができるという事を認識させやすくなります。
例えば以下の「ワイモバイル」公式LINEのリッチメニュー。

リッチメニューに3つの項目が用意されていますが、どれも少し影がついて立体的に見えるようになっており、ボタンだということが一目で分かります。
ユーザーによってはLINEのリッチメニューになれてない方もいらっしゃいます。よりユーザーにとってストレスのないコンテンツを目指していきしょう。
活用ポイント⑤ コピーライティングにこだわる
リッチメニューのコピーライティングも非常に重要です。
なぜなら、ボタンに対してどんな文章(コピー)をつけるかによってクリック率が激変するからです。

例えば、
- 「申し込む」「検索する」のようにボタンをクリックした先に何があるのかを伝える
- 「10%OFF」のように金銭的に得であることを伝える
- 「3分でお申込み」のように簡単であることを伝える
- 「期間限定商品」「今だけ」のように限定であることを伝える
などです。他にも細かいテクニックは色々とあるので、また別の記事にまとめていければと思います!
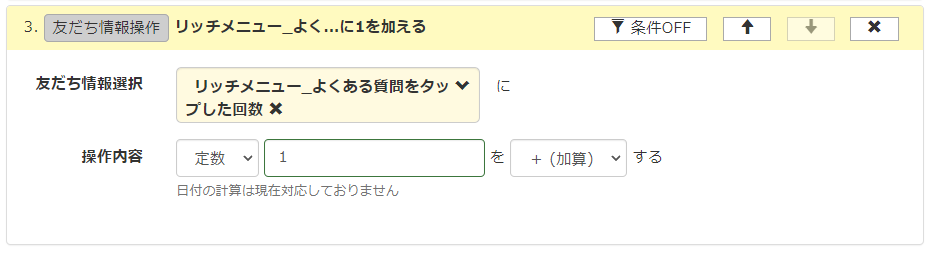
活用ポイント⑥ タップ回数をカウントする
Lステップを使えば、リッチメニューのボタンごとのタップ回数をカウントすることができます。

これにより
- どのボタンが一番タップされているのか
- 逆にどのボタンが一番タップされていないのか
- ボタンの位置を変えるとタップ回数は変化するのか
- 一番押して欲しいボタンは押されているのか
など様々な事実が見えてきます。
そして、得た事実から自分なりの「意味合い」を見出して、新たな仮説検証へと繋げていきましょう。
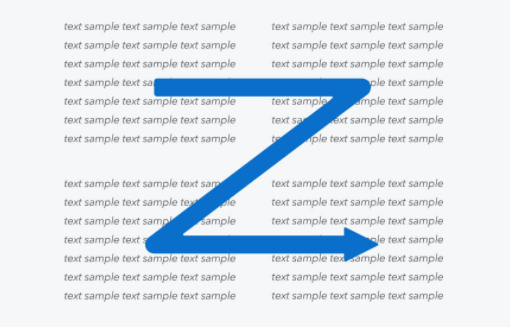
活用ポイント⑦ 視線誘導(Z型パターン)を意識する
リッチメニューの中で一番押して欲しい「申し込み」ボタン等は視線誘導のZ型パターンに従い、右下に配置するようにしましょう。
「視線誘導」とは、情報設計に用いられるデザイン手法の1つ。その視線誘導の種類の中に「Z型パターン」をリッチメニューに適応していきます。
Z型パターンとは以下の画像のようにユーザーの視線が左上→右上→左下→右下の順に動くパターンのことです。

このZ型パターンを用いた場合、通常は右下の位置に「申し込みボタン」「作成ボタン」「決済ボタン」が来ることが多いです。
リッチメニューに置き換えると画像右下に一番重要なボタンを持ってくるのがベストと言うことです。
リッチメニューの5つの活用事例
この章ではリッチメニューの5つの活用事例を紹介していきます。
ちょっと特殊な使い方も載せているので、あなたのLINEで実装するかどうかは状況によって変わってくるかと思います。
ただ、どれもこれもしっかりと成果が出ている実績のある活用方法なので、ぜひアイデアの1つとして持っていただければ嬉しいです。
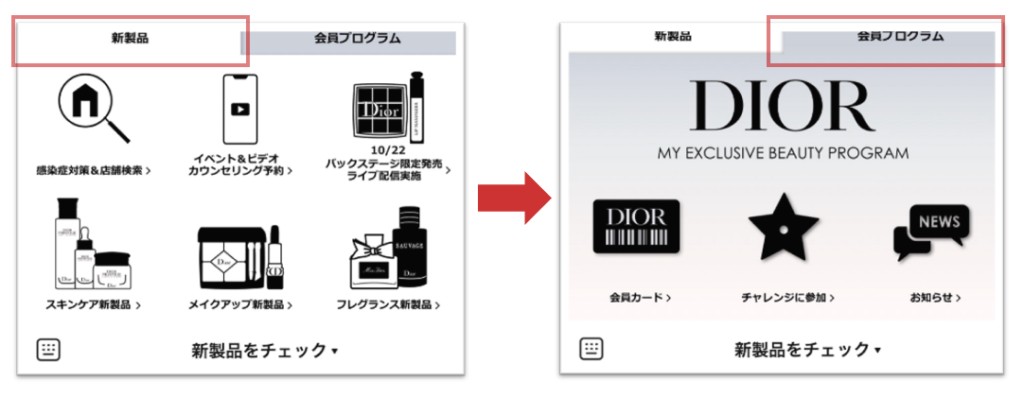
タブ式リッチメニュー

リッチメニュー上部にタブを作成し、タブをタップすることで別のリッチメニュー画像が表示されることで様々なコンテンツにアクセスできる仕組みになっています。
上の例では リッチメニュー画像を2枚使用することで「新製品」と「会員プログラム」の切り替えができるようになっています。
1枚のリッチメニューで収まりきらない複数のコンテンツを訴求したい場合や、カテゴリごとに表示を切り替えたい場合に活用出来ます。
スタンプラリー
Lステップのリッチメニューを使えば以下の写真のようなスタンプラリーも作ることができます。
「ホームに戻る」ボタンをクリックすると、メインのリッチメニューに切り替わり、「スタンプを貯める」ボタンをクリックするとQRコードを読み込む画面に自動的に切り替わるようになっています。

LINE公式アカウントのリッチメニューでもショップカードを作れますが、Lステップであれば
- どのユーザーがスタンプを何回押してくれているのかが分かる
- スタンプの回数毎にリッチメニューを切り替えられる
というメリットがあります。
例えば上記のようなことがLステップ側で分かっていれば、「〇回以上来店してくれた人だけにメッセージ配信をする」「初回来店だけして2回目以降来てくれていない人にだけ限定クーポンを配信する」などの施策にも繋げることができます。
アンケート&診断ゲーム
リッチメニューを使ってアンケートや診断ゲームを作成することもできます。
通常であればカルーセルパネルを用いた自走式アンケート or 回答フォームを用いたアンケートや診断になりますが、リッチメニューを用いることによって、より視覚に訴えることができ、回答率の向上を図ることができます。
ログインボーナス
こちらは1日1回リッチメニューのあるボタンをクリックすると「1pt獲得!」のようにログインボーナスの仕組みのことです。
通常であればこちらからメッセージをユーザーに配信したタイミングでしかトークルームを開いてはくれませんが、こちらのログインボーナスの仕組を取り入れることでユーザーが自発的にトークルームを訪れ、リッチメニューをタップしてくれる可能性が高まります。
また、1日1回という同じ仕組みを用いて「1日1回限定の抽選クーポン」のような仕組みを取り入れても面白いですね。
リッチメニュー制作に役立つ無料素材サイト&ツール集
リッチメニューを制作するときに、私や外注先のデザイナーさんが頻繁に使っているサイトやツールをご紹介していきます。
ツール編
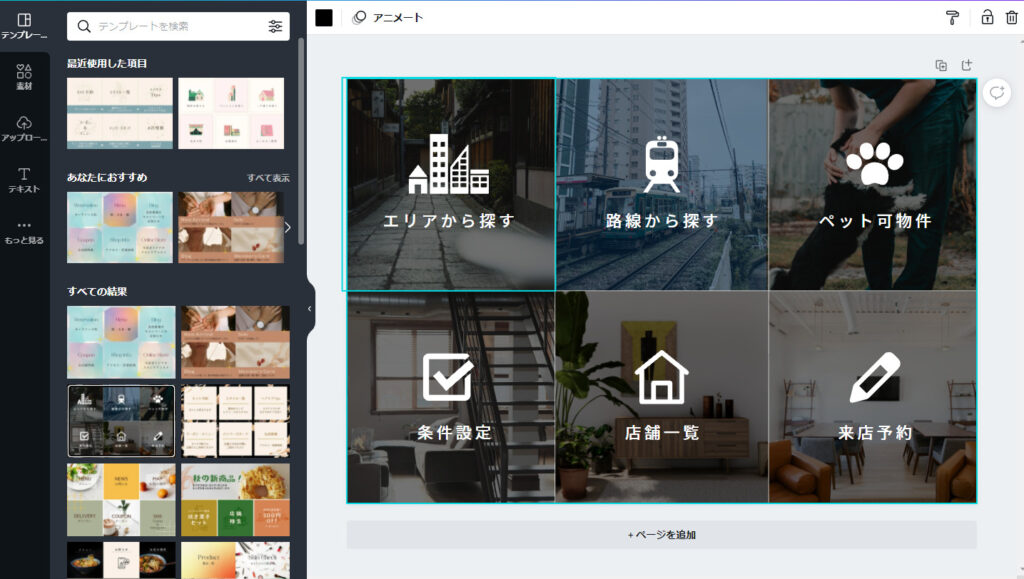
Canva

Canvaは、オンラインで使える無料のグラフィックデザインツールです。最近ではデザインテンプレートの中にLINE用のリッチメニューも追加され、ますます使いやすくなってきました。
簡単なリッチメニューであればCanvaだけで十分です。わたしも自分で作るときにはCanvaを利用してリッチメニューを制作することが多いです。
イラストレーター

もしもあなたが本格的にリッチメニューを制作したいと思っているのならIllustratorを使うことになるでしょう。
ただし有料なのと、操作を覚えることにコストがかかるので、デザイナーさんに頼んだ方がコストがかからないことの方が多いです。
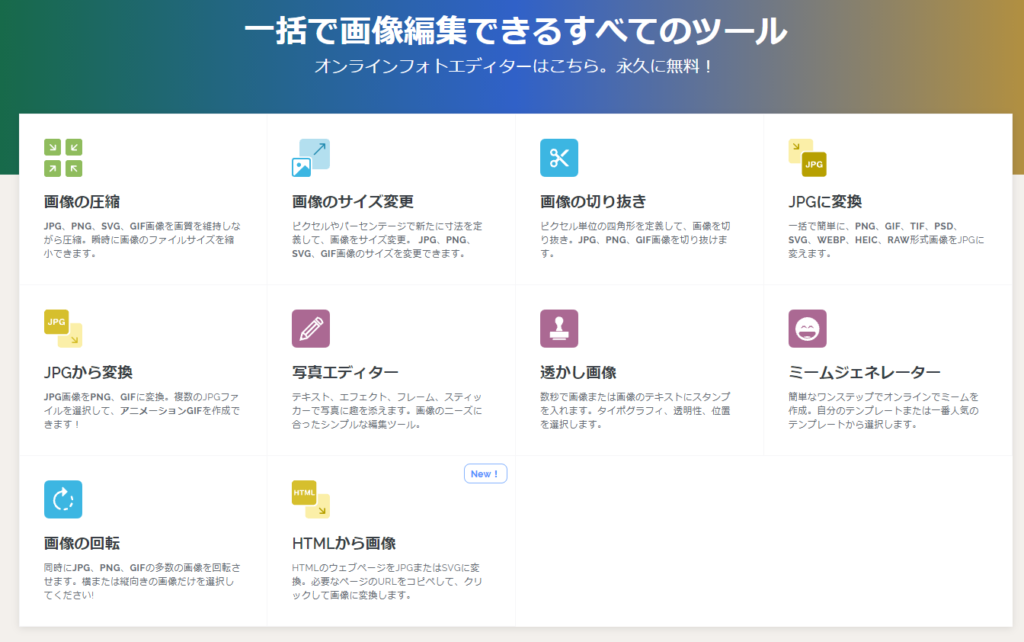
iLoveIMG

こちらは様々な画像編集ツールが一気にまとまっているサービスです。無料で「画像の圧縮」や「画像のサイズ変更」、「JPGに変換」などを行うことができます。
リッチメニューにはサイズや拡張子等の要件があるので、合わなかった場合はこちらで編集していきます。
無料素材編
O-DAN(オーダン)

O-DAN(オーダン)とは海外の41個のフリー画像を扱うサイトをまとめて検索できる検索エンジンです。
Unsplash

商用無料で使える高クオリティな写真素材がたくさんあります。アカウント登録も不要ですぐにダウンロードできます。
ICOOON MONO

幅広いジャンルのアイコンを揃えていて、シンプルなデザインなので使いやすいです。ダウンロードする際にアイコンの色も変えることができ、とても便利です。
FLAT ICON DESIGN

個人的に最も気に入っている素材サイトがこちらです。1つ1つの素材が本当にハイクオリティで素敵なのです。
ヒューマンピクトグラム

非常口に書いてあるあの人物が様々な動きをしているアイコンが揃っています。シンプルな分使いやすいですね。
リッチメニュー制作をプロの頼むときに役立つサイト集
リッチメニューを外部のデザイナーさんに依頼したいときには基本的にスキルシェアサービスを使います。
LステップやLINEを本格的に運用していくとなるとノンデザイナーの方は必ずといっていいほど使うサービスになるかと思います。
ココナラ

知識・スキル・経験など、みんなの得意をサービスとして出品・購入できる日本最大級のスキルマーケットです。
特徴としてはとにかく利用者が多いこと。もちろん利用者が多ければ、提供する人も増えるし、提供する人が増えれば市場競争がおこり、クオリティは高く、値段は安くなっていきます。
ランサーズ

ランサーズは、大手のクラウドソーシングサービスで、Web制作、システム開発、デザイン、記事制作、映像、写真、営業、事務作業など、幅広い仕事をやり取りできます。
クラウドワークス

ランサーズと同様、大手のクラウドソーシングサービスです。事務作業やチラシの作成、ホームページの作成、ロゴの作成、動画の編集、制作、データ入力などの仕事をやり取りできます。
A/Bテストを繰り返すことが何よりも大切
ここまでLステップのリッチメニューについて解説してきましたが、もっとも重要なのはこの後の「改善のフェーズ」です。
リッチメニューAとリッチメニューBを同時に比較して、どちらの方がタップ率が高いのか?ということを繰り返しA/Bテストをする必要があるのです。
こうすることでより洗練されたリッチメニューのみを残せることになり、結果的にあなたが求める目的に近づけることができるのです。
まとめ
Lステップでリッチメニューを使用するメリットや活用ポイントを説明してきました。
この記事を読んであなたが成果の出るリッチメニューを作成していただけると本望です。
